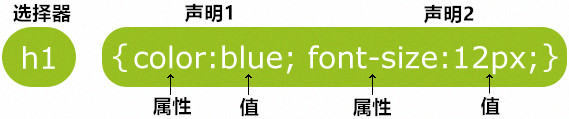
CSS 规则:
- 由选择器和声明(一条或多条)组成;
- 选择器通常是您需要改变样式的 HTML 元素;
- 每条声明由一个属性和一个值组成;
- CSS声明总是以分号(;)结束,声明组以大括号({})括起来.

1
2
3
4p {
color:red;
text-align:center;
}
CSS 注释:
- CSS注释以 “/*“开始, 以”*/“结束。
选择器
标签选择器:
1
2
3
4
5标签名 {
声明1;
声明2;
...
}id、class属性选择器:
- 在HTML中,标签的id属性与class属性的选择器分别使用”#”、”.”来标识;
- id、class属性不要以数字开头,在 Mozilla/Firefox 浏览器中不起作用。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17/*
假设html中有以下两个标签div、p
<div id="title"></div>
<p class='content'></p>
*/
/* 那么id属性为“title”的div标签选择器为 */
#title {
color:red;
text-align:center;
}
/* 那么class属性为“content”的p标签选择器为 */
.content {
color:red;
text-align:center;
}
样式表
外部样式
- 外部样式:是指从外部文件中引入样式,对整个html中相同标签有效;
- 用法:使用 link 标签链接到样式表,属性href的值是css文件地址。
1
2
3<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
内部样式
- 内部样式:是指直接写在html内部css样式,对整个html中相同标签有效;
- 用法:在head标签中插入style标签,style标签里写入css样式。
1
2
3
4
5
6
7
8
9
10
11
12
13<head>
<style>
hr {
color:sienna;
}
p {
margin-left:20px;
}
body {
background-image:url("images/back40.gif");
}
</style>
</head>
内联样式
- 内联样式:是指直接写在标签中的css样式,只对当前样式有效;
- 用法:在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。
1
<p style="color:sienna;margin-left:20px">This is a paragraph.</p>
多重样式
- 可以多做样式一起混合使用,需要考虑样式的优先级;
- 优先级:内联样式 > 内部样式 > 外部样式。